
Mozilla Discovers: Dating Apps Fall Short in Protecting User Data.
April 23, 2024
A groundbreaking study by Mozilla has unearthed troubling revelations about popular dating apps, shedding light on their intrusive data collection ...
Latest Updates
The Realme 12 exemplifies innovation and exceptional performance with its sophisticated integration of cutting-edge features and advanced technology.
★★★★★
More details +
PROS:
- Impressive camera capabilities for capturing high-quality photos and videos.
- Fast and responsive performance, suitable for gaming and multitasking.
- Sleek and stylish design with a modern aesthetic.
CONS:
- Battery life may not be sufficient for heavy usage.
- Display resolution could be improved for sharper visuals.
- Limited availability of certain features compared to higher-end models.
The Lava Blaze Curve embodies innovation and superior performance through its seamless integration of cutting-edge features and technology.
★★★★★
More details +
PROS:
- Sleek and stylish curved design.
- Long-lasting battery life.
- Affordable price point.
CONS:
- Limited camera capabilities.
- Lower resolution display.
- Limited app compatibility.
The Samsung Galaxy F15 epitomizes innovation and high performance with its sophisticated triple-camera system, stunning 120Hz display, and seamless integration of cutting-edge features and technology.
★★★★★
More details +
PROS:
- Impressive triple-camera setup for versatile photography.
- Sleek design with a vibrant Super AMOLED 120Hz display.
- Long-lasting 5000mAh battery with fast charging.
CONS:
- No 3.5mm audio jack.
- Higher price point.
- Limited color options.
The OnePlus 12 represents innovation and performance with its triple-camera system, impressive 120Hz display, and seamless integration of advanced features and cutting-edge technology.
★★★★★
More details +
PROS:
- stunning triple-camera system for versatile photography.
- Exceptionally smooth and responsive 120Hz display.
- Innovative features and cutting-edge technology.
CONS:
- Potentially high price point compared to competitors.
- Battery life might be affected by the high refresh rate of the of the display.
- Limited availability of certain unique features.
The Samsung Galaxy M14 epitomizes affordability and elegance, showcasing a triple-camera setup, a vibrant 90Hz display, and a seamless blend of features and value.
★★★★★
More details +
PROS:
- Vibrant super-aMOLED display with 120 Hz refresh rate.
- High-performance Snapdragon 765G chipset.
- a versatile triple-camera system with a 64MP main lens.
CONS:
- Absence of a 3.5mm headphone jack.
- Relatively higher price compared to some competitors.
- Limited color options are available in certain regions.
18%
26%
21%
16%
14%
20%
Apple Obeys State Directive: WhatsApp and Threads Removed from the China App Store.
April 20, 2024
Latest Updates
Apple has reportedly removed Meta-owned encrypted messaging app WhatsApp and the Twitter-like Threads from its App Store in China following ...
Meta Integrates Llama 3-Powered AI Chatbot into the search bar across apps.
April 19, 2024
Latest Updates
Today, Meta is unleashing a wave of innovation across its flagship apps, integrating its cutting-edge AI chatbot, powered by the latest large ...
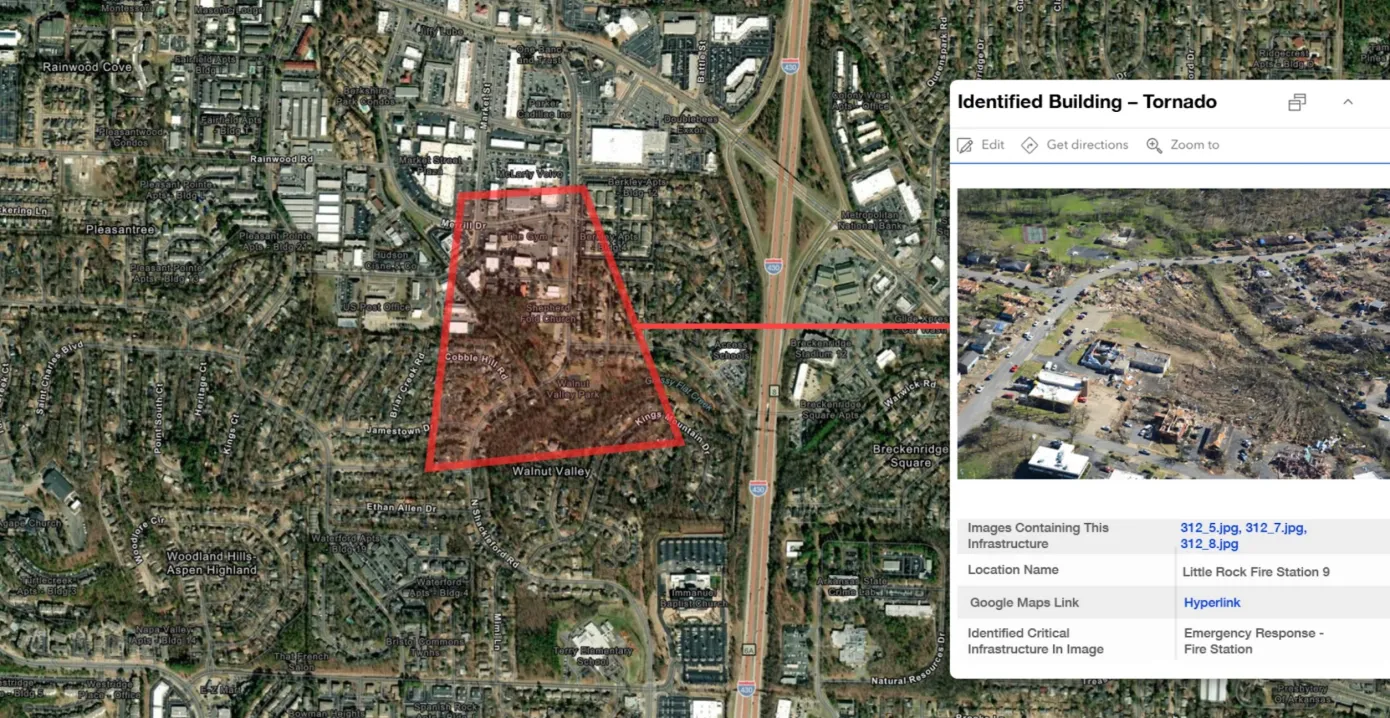
Alphabet X’s Bellwether Employs AI for Natural Disaster Prediction
April 18, 2024
Latest Updates
In a world increasingly plagued by wildfires and floods, predicting and responding to these crises becomes paramount for humanity's survival. Enter ...
Show next